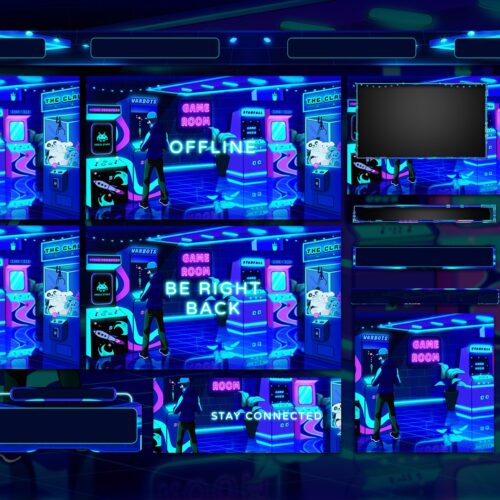
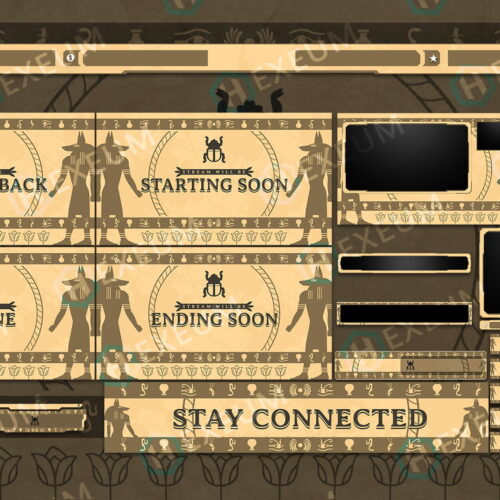
Streamlabs desktop is amongst the most popular broadcasting software used by streamers on Twitch, YouTube or Kick. One of the best ways to achieve a better looking stream is to add overlays and create scenes within the Streamlabs software. By adding overlays and scenes in Streamlabs a more professional appearance can be attained. Professional branding and overlays are essential for streamers wanting to stand out in such a competitive industry.
Streamlabs is one of many available options to choose from when it comes to broadcasting software. It gained its popularity by consolidating overlays and widgets in a single place along with some other advanced features, like one click installs. Their desktop software extends OBS, an open source broadcasting software. So if you’ve used OBS before, adding overlays to Streamlabs will be a very familiar process. This article gives step-by-step instructions for setting up overlays in Streamlabs. Whether they’re animated, static or a full overlay collection we’ll discuss everything in detail.
Types of Overlays in Streamlabs
Before we start, let’s clarify the different kinds of overlays and concepts used when discussing Streamlabs. There are 4 main kinds of overlays in Streamlabs.
- Animated Overlays
- Image Overlays
- Text Overlays
- Browser Source Overlays
Each overlay type is used for different scenarios and each has a slightly different set up process.
Understanding The Basics
Before getting started it’s important to understand some basic concepts and terminology used within Streamlabs. Without this knowledge it may be hard to follow along. Broadcasting software can feel intimidating at first glance, especially for newcomers to the streaming scene. Luckily, most streamer software uses similar concepts, so even if you’re learning Streamlabs right now, you’ll be able to apply that knowledge to other software such as OBS in the future.
Streamlabs Scenes
If you were to imagine your stream layout as a hierarchy, scenes would be at the very top. Scenes contain various sources and it’s where all overlays are created and organized. Multiple scenes are stored in a Scene Collection.
Streamlabs Sources
To put it simply, sources are what’s used to display things within Streamlabs. There are a variety of sources to choose from, each one serving a specific function. Sources can be grouped together into folders, which helps keep your scenes organized.
How To Add Animated Overlays to Streamlabs
If you’re using professionally made stream overlays chances are they’re going to be animated. Adding animated overlays to Streamlabs will require a specific source called a Media File. A media file is used to display video files within scenes.
A list of supported media types for this source can be found here. WebM is the most commonly used file type for animated overlays because; their file sizes are small, they include transparency values and don’t use a lot of CPU.
Let’s take a look at how to add an animated overlay to Streamlabs with the steps below.
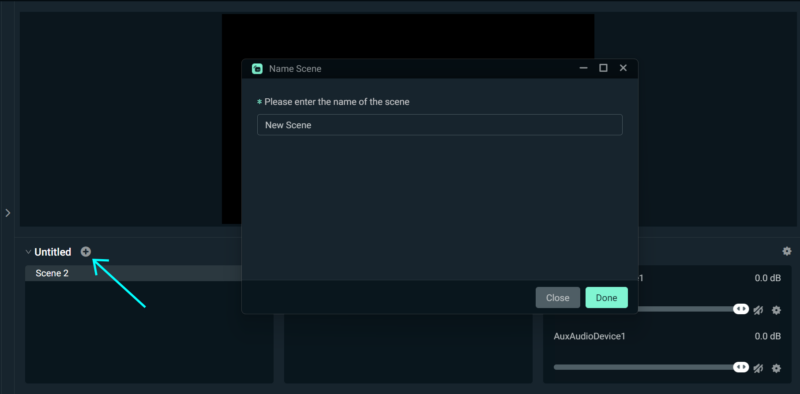
- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.

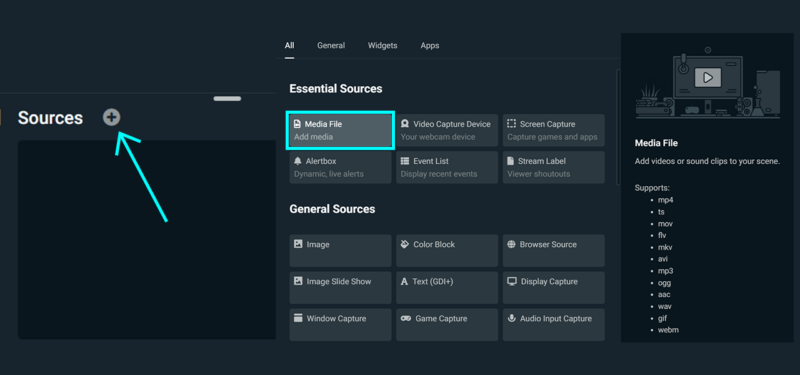
- Select the + button in the sources section, and choose Media File from the dialog. There’s a list of supported file types listed on the right.

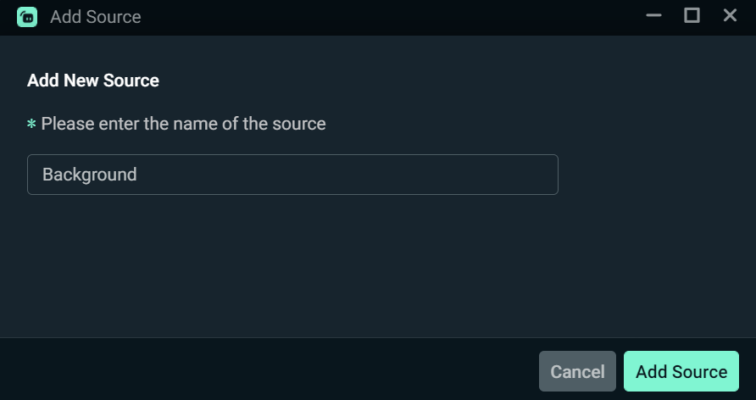
- Enter a name and press Add Source. Scenes can quickly become complex. Name sources logically to maintain organization.

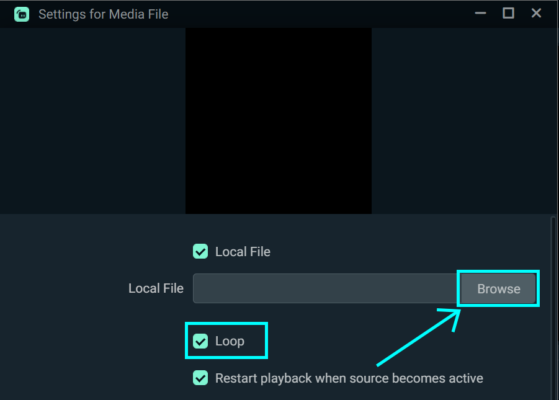
- Click Browse from the properties dialog and choose the animated file to add. Enable the Loop option to loop the animation indefinitely. WebM is the optimal file format for animated files. If there’s no browse button visible, make sure Local File is enabled.

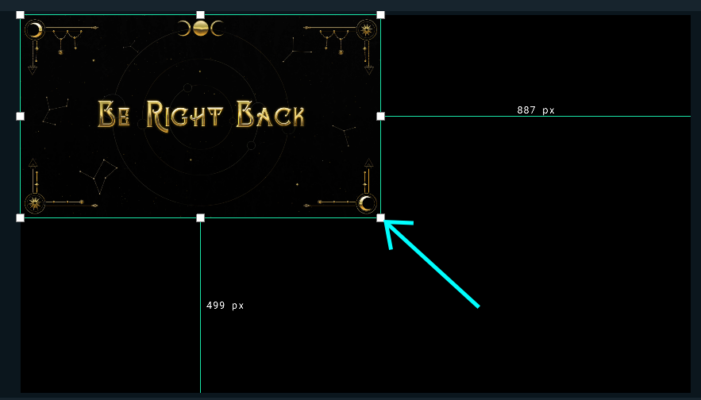
- The media file is then added to the scene. From there, it can be resized by dragging the corners.

- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.
How To Add Image Overlays To Streamlabs
In some cases, displaying non-animated graphics is a preferable option. For those situations an image source is used. The image source supports a wide variety of file types which are listed here.
Let’s take a look at how image overlays are added to Streamlabs desktop.
- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.

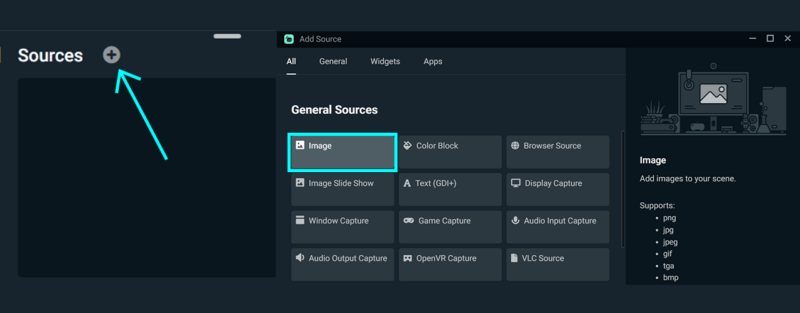
- Select the + button in the sources section, and choose Image from the dialog. There’s a list of supported file types listed on the right.

- Enter a name and press Add Source. Scenes can quickly become confusing so pay attention to naming your sources well.

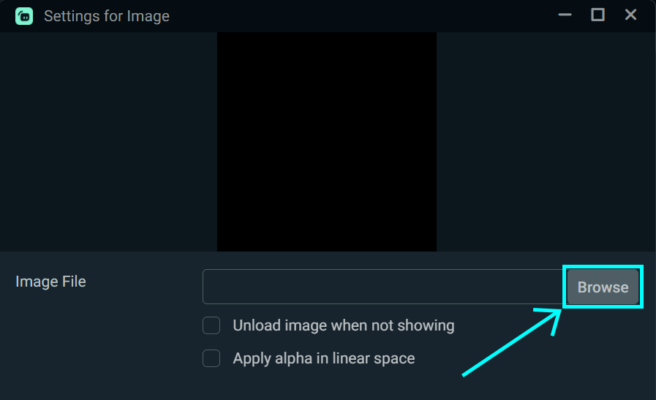
- Click Browse and select the static image overlay you wish to use. Finally click Add Source.

- Drag the corners of the source to resize it.

- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.
How To Add Browser Source To Streamlabs
There are times you’ll want to add external overlays or graphics within Streamlabs. Browser sources are the secret ingredient for achieving this. Browser sources are like built-in web browsers for Streamlabs. They accept a URL and can display whatever is shown at that URL.
A common use case for this would be to display an in game stats overlay, or some external tool like a Twitch chat overlay. Use the steps below for adding a browser source to Streamlabs.
- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.

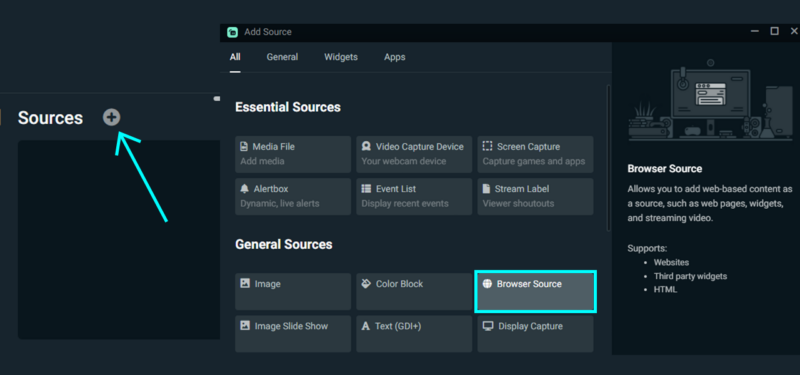
- Select the + button in the sources section, and choose Browser Source from the dialog.

- Enter a name and press Add Source. Scenes can quickly become confusing so pay attention to naming your sources well.

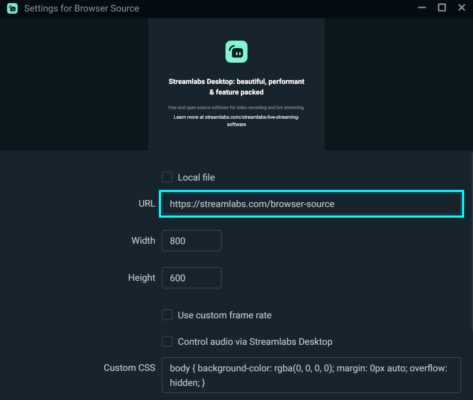
- Paste your unique link into the URL field. Adjust the width and height values to accommodate what your browser source will display. Finally click Add Source.

- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.
How To Add Text Overlays in Streamlabs
Text sources are a useful way to overlay important information within Streamlabs scenes. Streamers use these sources on a daily basis for displaying things like top donations or even social usernames.
Fortunately, setting up a text layer is straightforward by following the steps below.
- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.

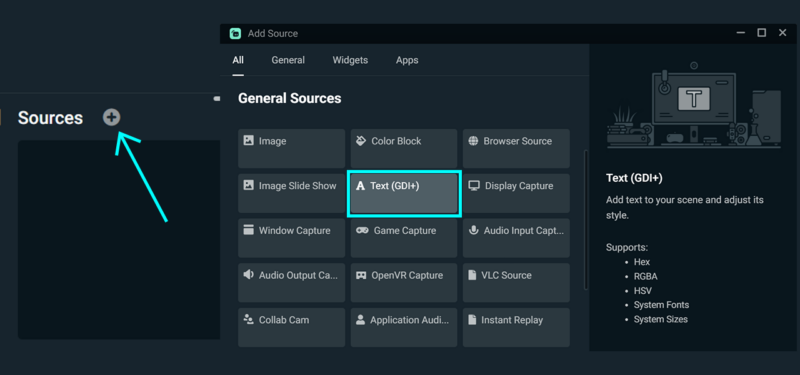
- Select the + button in the sources section, and choose Text(GDI+) from the dialog.

- Enter a name and press Add Source.
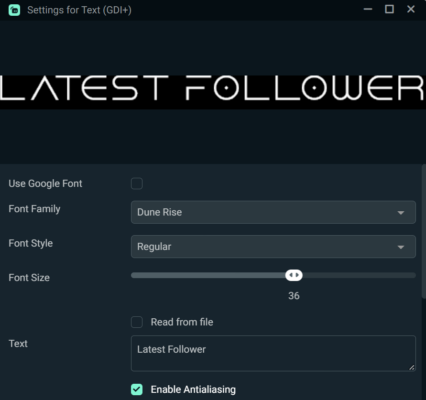
- Enter the text to display using the Text field. Font Family will change fonts, and display a list of fonts installed on your system. Alternatively, enable Use Google Font and choose from a huge list of web fonts.

- Launch Streamlabs. Press the + button to create a new scene. Name it appropriately. Alternatively if a scene already exists, click it to activate it.
How To Add Overlays To Streamlabs with One Click
High quality and professional stream overlay packages come with a one click install file for Streamlabs. This quick setup will install all scenes, sources and transitions in less than a minute. This can save hours of configuration and set-up, freeing up more time to focus on more important things like, say, actually streaming!
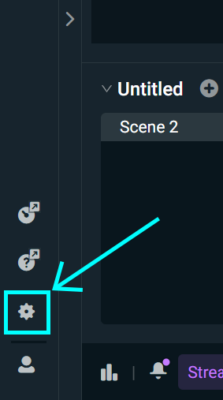
- Launch Streamlabs. Click one the gear icon to open the settings panel.

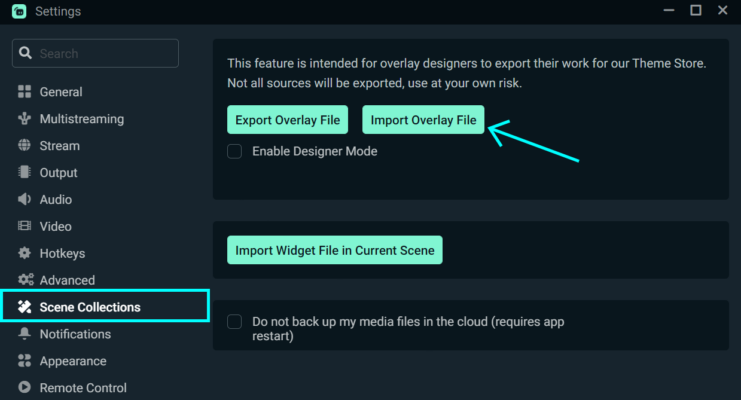
- Choose Scene Collections from the sidebar on the left. Then click Import Overlay File.

- Locate the .overlay file to import. Once opened, it may take a few minutes to set everything up.
- Launch Streamlabs. Click one the gear icon to open the settings panel.
How To Transfer Streamlabs Overlays To Another PC ?
When it comes time to for PC upgrade or change or, the thought of transferring overlays can be a daunting one. Streamers often spend hours when initially setting up their overlays and widgets. Fortunately there’s a simple 2 step process to do this.
- Export an overlay file from the 1st Pc
- Launch Streamlabs. Click the gear icon to open up the settings dialog.

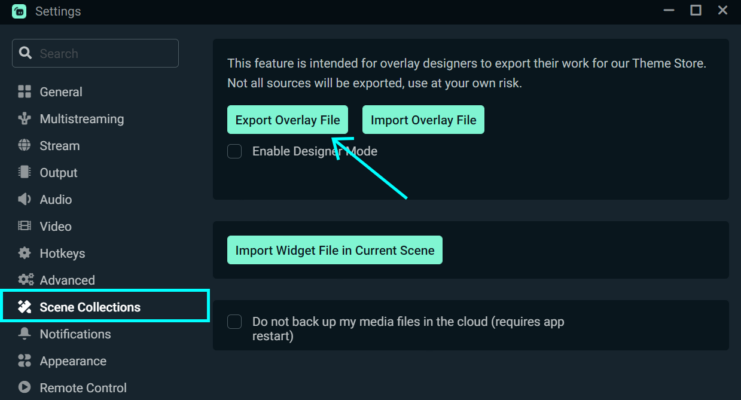
- Choose Scene Collections and select Export Overlay File.

- Choose where to save the .overlay file. Once saved, add it to a USB Drive, or upload it to google drive so it can be downloaded on the 2nd PC.
- Launch Streamlabs. Click the gear icon to open up the settings dialog.
- Import the overlay file on 2nd PC
- Launch Streamlabs. Click the gear icon to open up the settings panel.
- Choose Scene Collections and click Import Overlay File. Now find the overlay file that was created from the 1st Pc. The import could take a few moments so give it some time.
- Export an overlay file from the 1st Pc
Conclusion
Throughout this guide, we’ve covered some of the basic terminology you need to understand for working your way around Streamlabs. In addition to the basics, we’ve explored how to add overlays to Streamlabs, a versatile and powerful tool for content creators. Whether you’re looking to add animated, static, text-based overlays, or even third-party widgets to engage your audience, we’ve covered it all.
Furthermore, our guide has also divulged some advanced tips for streamlining your workflow. Some advanced features covered include; Importing a full collection of overlays and how overlays can be transferred from one PC to another in a few simple steps.